


#CHROME JAVASCRIPT DEFAULTS INSTALL#
Is it possible that there are some default proxy policy settings on a fresh Chrome install I mean. Some features, such as infographics and payment gateways, may not work, while others may not work at all. I will spin some Ubuntu 16.04 up with GUI to check the default chrome://policy/ later. If you disable it, most of the interactive elements that ensure these websites work won't load in your Google Chrome. If you come across a JavaScript vulnerability being reported, you can temporarily disable JavaScript in Chrome browser. This API exists within the navigator interface and contains the current state and identity of the user agent.
#CHROME JAVASCRIPT DEFAULTS HOW TO#
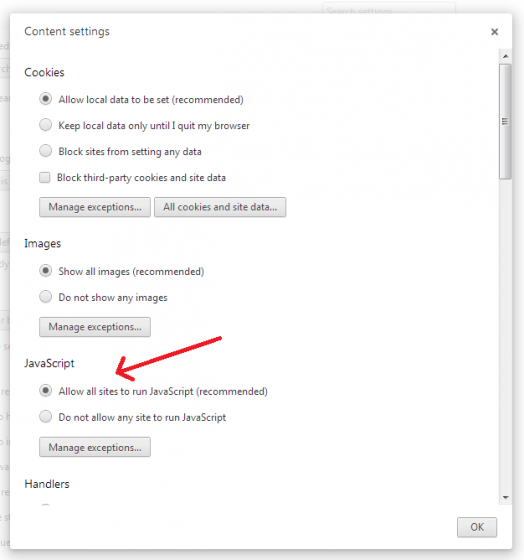
Using JavaScript on your Firefox browser is virtually indispensable, as it enables the seamless use of popular websites such as YouTube, Gmail, and more. First, you will see how to check if the user’s browser supports the mediaDevices API. What happens if I disable JavaScript on Google Chrome? To control the default JavaScript Enabled setting in Chrome, click the Sites can use JavaScript to enable JavaScript (and if you want to disable it, you would click the Don't allow sites to use JavaScript option). To verify if your JavaScript is working, ensure the toggle button is toggled on.

The event continues to propagate as usual, unless one of its event listeners calls stopPropagation () or. Once you're in this section, scroll down to find the JavaScript option and then click it. The preventDefault () method of the Event interface tells the user agent that if the event does not get explicitly handled, its default action should not be taken as it normally would be.

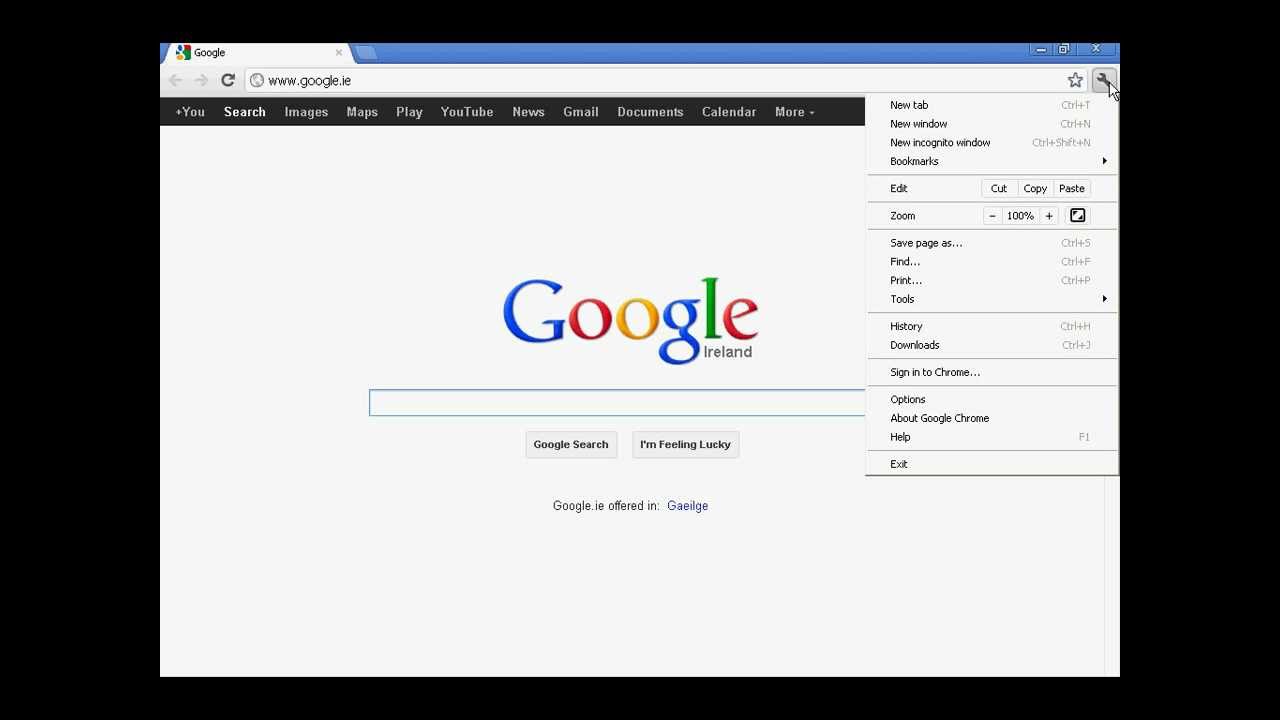
Type in the word "Site Settings" into the search box to reveal the "Site Settings" section and then click on it. Next, click on the Settings option to access a search box labeled Search settings. I'm trying to prevent the default Ctrl+MouseWheel zoom behavior in Chrome with JavaScript, for the other browsers I use preventDefault() and stopPropagation() in the callback function for mouse-wheel event and works perfect because the other browser always trigger a mouse-wheel event but Chrome does not. To reveal the Settings menu, simply click on three tiny black dots at the top-right corner of your Chrome window. Click Advanced in the left sidebar, and click Privacy & security. On Google Chrome, JavaScript is enabled by default, but you can verify if it works through the Settings menu. Manage how links are handled Go to Settings. How do I know if JavaScript is working on Google Chrome? Toggle the setting to Allowed or Blocked as desired. By enabling it on your Google Chrome, you'll enhance your browsing experience and enjoy the interactive elements any JavaScript-based website has to offer. Type chrome://settings/content/javascript in the address bar, then press Enter Scroll down and select the Adv option, then select the Content settings button. From animations to snappy navigations and even web games, it's what gives a web page life. Type ‘print.alwaysprintsilent’ as the preference name and click ‘OK’. Right click on the page, hover over ‘New’ and click on ‘Boolean’. JavaScript is a popular scripting language that's used to make web pages interactive. In the address bar type about:config and press Enter. puppeteerrc.cjs (or do I need JavaScript enabled on Google Chrome? Puppeteer uses several defaults that can be customized through configurationįor example, to change the default cache directory Puppeteer uses to installīrowsers, you can add a. If used with TypeScript, the minimum supported TypeScript version is 4.7.4. Include $HOME/.cache into the project's deployment.įor a version of Puppeteer without the browser installation, see Your project folder (see an example below) because not all hosting providers Activate JavaScript in Google Chrome Open Chrome on your computer. Heroku, you might need to reconfigure the location of the cache to be within If you deploy a project using Puppeteer to a hosting provider, such as Render or The browser is downloaded to the $HOME/.cache/puppeteer folderīy default (starting with Puppeteer v19.0.0). To view Google ads on a website, activate JavaScript in your browser. When you install Puppeteer, it automatically downloads a recent version ofĬhrome for Testing (~170MB macOS, ~282MB Linux, ~280MB Windows) that is guaranteed to


 0 kommentar(er)
0 kommentar(er)
